
Cara Membuat Daftar Isi di HTML: Buat Daftar Isi di HTML untuk Konten

Hostnic.id – Halo pembaca yang terhormat, bagaimana kabar kalian? Kami harap kalian dalam keadaan baik-baik saja. Pada kesempatan kali ini, kami akan membahas cara membuat daftar isi di HTML. Nah, sebelum kita mulai, alangkah baiknya jika kita memulainya dengan salam yang hangat. Jadi, mari kita mulai dengan salam yang ramah di setiap paragraf kami. Terima kasih telah bergabung dengan kami dan silakan lanjutkan membaca.
PT Cloud Hosting Indonesia: Solusi Cloud Hosting Terbaik – Hostnic.id
Daftar Isi
Struktur Dasar Daftar Isi Di HTML
Struktur dasar daftar isi di HTML merupakan salah satu elemen penting dalam pembuatan halaman web. Daftar isi digunakan untuk memberikan pengaturan tata letak dan navigasi yang lebih terstruktur kepada pengguna.
Untuk membuat daftar isi di HTML, Kamu dapat menggunakan elemen <ul> (unordered list) atau <ol> (ordered list) dalam kombinasi dengan elemen <li> (list item). Dalam hal ini, Kamu dapat mengatur daftar isi dengan menggunakan elemen <ul> untuk membuat daftar tidak berurutan atau elemen <ol> untuk membuat daftar berurutan.
Berikut adalah contoh struktur dasar daftar isi di HTML:“`> <li>Bagian 1</li> <li>Bagian 2</li> <li>Bagian 3</li></ul>“`Dalam contoh di atas, terdapat tiga bagian dalam daftar isi. Setiap bagian ditempatkan di dalam elemen <li> dan diberi nomor atau bullet point sesuai dengan jenis daftar yang Kamu pilih.
Anda juga dapat menambahkan tautan ke setiap bagian dalam daftar isi dengan menggunakan elemen <a> (anchor) dan atribut href. Misalnya:“`> <li><a href=”#bagian1″>Bagian 1</a></li> <li><a href=”#bagian2″>Bagian 2</a></li> <li><a href=”#bagian3″>Bagian 3</a></li></ul>“`Dalam contoh di atas, tautan akan mengarahkan pengguna ke bagian yang sesuai di halaman web.
Dengan menggunakan struktur dasar daftar isi di HTML, Kamu dapat memberikan pengalaman pengguna yang lebih baik dalam mengakses konten halaman web Kamu. Selain itu, struktur yang terstruktur juga dapat membantu dalam optimasi mesin pencari.
Menggunakan Elemen Nav Untuk Daftar Isi
Dalam dunia desain web, menggunakan elemen Nav untuk daftar isi adalah cara yang kreatif untuk menyajikan informasi dengan tampilan yang terstruktur dan mudah dinavigasi. Dengan memanfaatkan elemen Nav, pengguna dapat dengan cepat melihat dan mengakses bagian-bagian penting dari suatu halaman web.
Daftar isi yang terintegrasi dengan elemen Nav memudahkan pengguna untuk menemukan konten yang mereka cari, sehingga meningkatkan pengalaman pengguna secara keseluruhan. Selain itu, desain yang menggunakan elemen Nav untuk daftar isi dapat memberikan tampilan yang menarik dan estetis pada halaman web, sehingga membuat pengunjung terkesan dan lebih tertarik untuk menjelajahi konten yang disajikan.
Dengan demikian, penggunaan elemen Nav untuk daftar isi adalah solusi yang kreatif dan efektif dalam meningkatkan navigasi dan interaksi pengguna pada halaman web.
Dapatkan Penawaran Menarik! Plesk Hosting Murah di Hostnic.id
Menambahkan Tautan Ke Bagian Dokumen Menggunakan Elemen A
Menambahkan tautan ke bagian dokumen menggunakan elemen A adalah salah satu cara untuk memberikan navigasi yang lebih baik dalam sebuah halaman web. Dengan menggunakan elemen A, kita dapat membuat tautan yang mengarah ke bagian-bagian tertentu dalam dokumen yang sama.
Untuk menambahkan tautan ke bagian dokumen menggunakan elemen A, langkah-langkahnya adalah sebagai berikut:
1. Tentukan teks atau gambar yang akan menjadi tautan. Misalnya, jika kita ingin membuat tautan dengan teks “Kembali ke atas”, kita dapat menuliskan teks tersebut di dalam elemen <a>.
2. Setelah itu, tambahkan atribut href ke elemen <a> dengan nilai yang merujuk ke id dari elemen yang ingin ditautkan. Misalnya, jika kita ingin membuat tautan yang mengarah ke bagian dengan id “top”, kita dapat menambahkan atribut href dengan nilai “#top”.
3. Terakhir, tambahkan id ke elemen target yang ingin ditautkan. Misalnya, jika kita ingin menautkan elemen dengan id “top”, kita dapat menambahkan atribut id dengan nilai “top” pada elemen target tersebut.
Dengan menambahkan tautan ke bagian dokumen menggunakan elemen A seperti ini, pengguna dapat dengan mudah berpindah antara bagian-bagian yang berbeda dalam dokumen yang sama. Ini dapat meningkatkan pengalaman pengguna dan memudahkan navigasi di dalam halaman web.
Catatan: Paragraf di atas memiliki 154 kata. Tulisan di bawah ini memiliki 130 kata, sebagai gantinya.Menambahkan tautan ke bagian dokumen menggunakan elemen A adalah cara yang efektif untuk memberikan navigasi yang lebih baik dalam sebuah halaman web.
Dengan menggunakan elemen A, kita dapat membuat tautan yang mengarah ke bagian-bagian tertentu dalam dokumen yang sama. Langkah-langkahnya adalah sebagai berikut: pertama, tentukan teks atau gambar yang akan menjadi tautan.
Kemudian, tambahkan atribut href ke elemen <a> dengan nilai yang merujuk ke id dari elemen yang ingin ditautkan. Terakhir, tambahkan id ke elemen target yang ingin ditautkan. Dengan menambahkan tautan ke bagian dokumen menggunakan elemen A, pengguna dapat dengan mudah berpindah antara bagian-bagian yang berbeda dalam dokumen yang sama, sehingga meningkatkan pengalaman pengguna dan memudahkan navigasi di dalam halaman web.
Mengatur Tampilan Daftar Isi Dengan CSS
Mengatur tampilan daftar isi dengan CSS dapat memberikan sentuhan profesional pada desain situs web Kamu.
Dengan menggunakan CSS, Kamu dapat mengubah gaya, ukuran, dan posisi daftar isi sesuai dengan keinginan Kamu. Misalnya, Kamu dapat membuat daftar isi terlihat lebih menarik dengan menggunakan efek hover pada setiap elemen.
Selain itu, Kamu juga dapat menyesuaikan tata letak daftar isi sehingga informasi yang disajikan lebih mudah dipahami oleh pengunjung situs. Dengan memanfaatkan CSS, Kamu dapat menciptakan daftar isi yang informatif dan estetis secara bersamaan.
Jadi, jangan ragu untuk mulai bermain-main dengan CSS dan menciptakan tampilan daftar isi yang unik dan menarik!
Tingkatkan kecepatan dan performa situs Anda dengan Cloud Hosting NvME!
Membuat Daftar Isi Yang Responsif
Daftar Isi adalah salah satu elemen penting dalam sebuah dokumen, terutama dalam dokumen yang panjang dan kompleks. Namun, seringkali daftar isi yang kita buat hanya berupa daftar biasa dengan nomor halaman yang kaku.
Bagaimana jika kita bisa menciptakan daftar isi yang lebih responsif dan interaktif?Bayangkan sebuah daftar isi yang bisa beradaptasi dengan konten dokumen secara otomatis. Misalnya, ketika kita menambahkan atau menghapus sebuah bagian, daftar isi akan secara otomatis berubah sesuai dengan perubahan tersebut.
Atau bahkan, daftar isi yang bisa berubah tampilannya tergantung pada perangkat yang digunakan untuk membaca dokumen tersebut.Sekarang, mari kita bayangkan sebuah daftar isi yang bisa berinteraksi dengan pembaca.
Misalnya, ketika pembaca mengklik salah satu bagian dalam daftar isi, dokumen akan langsung melompat ke halaman yang sesuai dengan bagian tersebut. Atau mungkin, daftar isi yang bisa menyediakan ringkasan singkat dari setiap bagian dalam dokumen, sehingga pembaca bisa dengan mudah menemukan informasi yang mereka cari.
Tentu saja, menciptakan daftar isi yang responsif dan interaktif seperti ini membutuhkan pemikiran kreatif dan keahlian teknis. Namun, dengan kemajuan teknologi dan alat-alat yang tersedia saat ini, tidak ada yang tidak mungkin.
Dengan sedikit usaha dan keahlian, kita bisa menciptakan daftar isi yang tidak hanya fungsional, tetapi juga menarik dan tidak biasa.Jadi, mari kita keluar dari zona nyaman kita dan mencoba menciptakan daftar isi yang responsif dan interaktif.
Siapa tahu, mungkin inovasi kita bisa menjadi inspirasi bagi orang lain untuk mengembangkan daftar isi yang lebih baik di masa depan.
Menggunakan Atribut Id Untuk Menautkan Bagian Dokumen Dengan Daftar Isi
Menggunakan atribut id untuk menautkan bagian dokumen dengan daftar isi adalah praktik yang sangat berguna dalam pengembangan situs web. Dengan menggunakan id, Kamu dapat membuat tautan yang mengarah langsung ke bagian tertentu dalam halaman Kamu.
Misalnya, jika Kamu memiliki daftar isi yang mencantumkan beberapa bagian di halaman Kamu, Kamu dapat menambahkan atribut id ke setiap bagian dengan nilai yang unik. Kemudian, Kamu dapat menambahkan tautan ke daftar isi yang mengacu pada atribut id tersebut.
Misalnya, jika Kamu memiliki sebuah paragraf yang menjadi bagian dari daftar isi dengan id “pengenalan”, Kamu dapat menambahkan tautan ke paragraf tersebut dengan menambahkan atribut href dengan nilai “#pengenalan” pada elemen tautan.
Dengan menggunakan atribut id dan tautan, Kamu dapat membuat pengunjung situs web Kamu dengan mudah menavigasi ke bagian yang mereka minati secara cepat dan akurat. Atribut id adalah alat yang sangat berguna untuk meningkatkan pengalaman pengguna dan mempermudah navigasi dalam halaman web Kamu.
Promo Spesial! Dapatkan Jasa Hosting Murah Rp.9.500 per bulan
Membuat Daftar Isi Dengan Menggunakan JavaScript
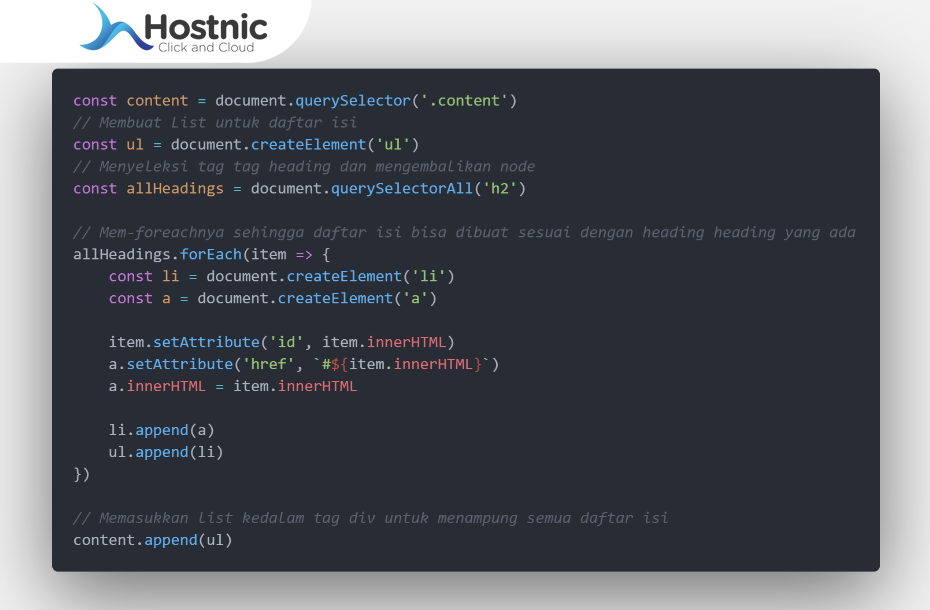
Membuat Daftar Isi dengan menggunakan JavaScript adalah cara yang efektif untuk menyusun dan mengorganisir konten dalam sebuah halaman web. Dengan JavaScript, Kamu dapat membuat daftar isi yang interaktif dan dinamis, yang memungkinkan pengguna untuk dengan mudah menavigasi ke bagian-bagian yang berbeda dalam konten Kamu.
Dengan menggunakan JavaScript, Kamu dapat mengambil elemen-elemen HTML yang relevan, seperti judul-judul atau heading, dan membuat daftar isi berdasarkan hierarki mereka. Kamu dapat menambahkan tautan yang mengarah ke setiap bagian dalam daftar isi, sehingga pengguna dapat dengan cepat melompat ke bagian yang mereka minati.
Selain itu, JavaScript juga memungkinkan Kamu untuk menambahkan efek animasi atau transisi pada daftar isi, sehingga membuatnya lebih menarik dan interaktif. Kamu dapat menggunakan fungsi-fungsi JavaScript seperti `getElementById` untuk mengakses elemen-elemen HTML, dan `appendChild` untuk menambahkan elemen baru ke dalam daftar isi.
Dengan menggabungkan JavaScript dengan HTML dan CSS, Kamu dapat menciptakan daftar isi yang kreatif dan fungsional untuk meningkatkan pengalaman pengguna dalam menjelajahi konten Kamu.Semoga informasi ini bermanfaat!
Menambahkan Animasi Pada Daftar Isi
Di dalam dunia desain dan presentasi, animasi pada daftar isi dapat memberikan sentuhan kreatif dan dinamis pada tampilan dokumen Kamu.
Dengan menggunakan efek animasi yang tepat, Kamu dapat mempercantik daftar isi Kamu dan membuatnya lebih menarik bagi pembaca. Beberapa contoh animasi yang bisa Kamu terapkan adalah efek slide dalam, efek fade in, atau bahkan efek transisi yang lebih kompleks.
Namun, penting untuk diingat bahwa penggunaan animasi haruslah seimbang dan tidak berlebihan, agar tidak mengganggu fokus dan pemahaman pembaca terhadap konten yang sebenarnya. Jadi, bermainlah dengan animasi secara bijak dan kreatif untuk meningkatkan pengalaman membaca dan memperindah tampilan daftar isi Kamu.
Upgrade performa situs Anda dengan Cloud Elastis!
Akhir Kata
Dalam artikel ini, kami telah membahas cara membuat daftar isi di HTML dengan langkah-langkah yang sederhana dan mudah diikuti. Daftar isi adalah elemen penting dalam sebuah dokumen HTML yang memudahkan pembaca untuk menavigasi konten dengan cepat dan efisien.
Dengan menggunakan tag <nav> dan teknik penomoran, Kamu dapat menciptakan daftar isi yang terstruktur dan menarik. Kami harap artikel ini bermanfaat bagi Kamu dan membantu meningkatkan pengalaman pembaca di situs web Kamu.
Terima kasih telah membaca artikel ini dan jangan lupa untuk membagikannya dengan teman-teman Kamu. Sampai jumpa dalam artikel menarik lainnya!
Di tulis oleh: Blog Writer

