
Cara menghubungkan HTML dengan CSS
Hallo sobat Hostnic…
Kembali lagi nih sama mimin, sekarang kita akan melanjutkan project pembuatan website pribadi yaa. Nah sebelumnya kita sudah membuat navbar dengan library Bootstrap 4, sekarang kita edit dengan menggunakan CSS agar tampilannya makin segar dilihat.
Sebelum kita mengedit navbar, langkah sebelumnya adalah menghubungkan file HTML kita dengan file CSS yang akan kita buat nanti.
Yuk langsung ajah…
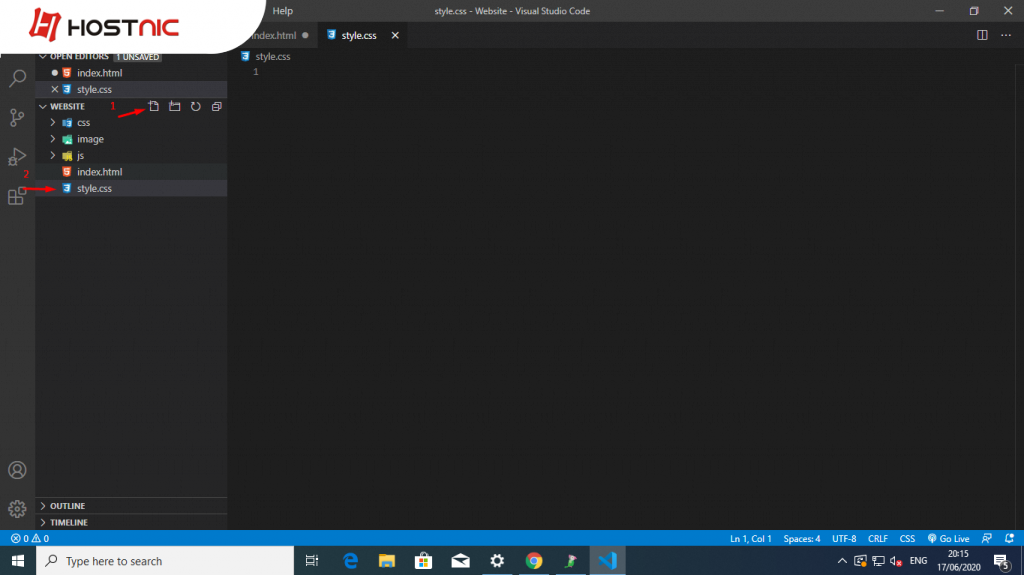
- Buka aplikasi VS Code lalu open folder Website/project kalian.
- Kemudian buat file style.css didalam folder Website/project kalian.

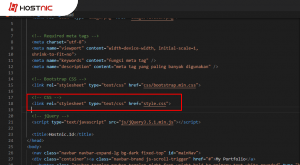
- Buka file html kalian lalu masukan script ini (
<link rel=”stylesheet” type=”text/css” href=”style.css”>)

- Dan sekarang file html sobat sudah terhubung dengan file css kalian, selanjutnya kita akan membuat agar navbar lebih enak untuk dilihat.
Kunjungi link ini :
Blog Writer
Author