Cara menambahkan icon di Website

Hallo sobat Hostnic…
Kembali lagi nih sama mimin, melanjutkan project yang kita buat sebelumnya mimin mau kasih tau nih agar nantinya website yang kita buat tambah kece yaitu penambahan icon. Dengan adanya icon, website tidak menjadi monoton karena bukan hanya sekedar tulisan tetapi ada gambar/icon yang kita tambahkan.
Untuk menggunakan icon kalian punya beberapa pilihan ya, ada Font Awesome, Bootstrap 3 Icons, dan Google Icons. Tapi disini mimin akan memakai icon dari Font Awesome 6 yang paling terbaru. Karena Font Awesome ini mempunyai library jumlah icon yg dia punya mencapai 7.842 icons, sedangkan untuk icon free 1.588 icons. Artinya kamu bisa pakai library dari Font Awesome ini dengan cuma-cuma loh. Yuk dari pada kelamaan mending langsung ajah.
Baca Juga :
- Pertama, buka situs Font Awesome
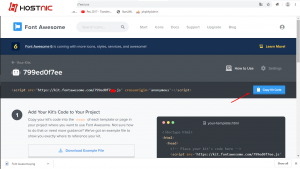
- Kedua, Klik Start for Free dan daftar email kalian untuk mendapatkan Kit Code
- Setelah mendapatkan Kit Code, salin Kit Code kamu ke dalam file html

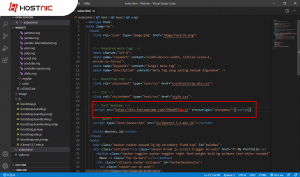
- Letakan Kit Code di bagian head file html kamu

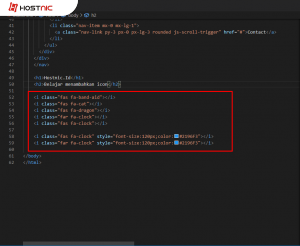
- Jika sudah berhasil, masukan script icon ke dalam file html sebagai uji coba

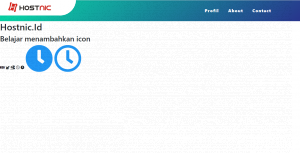
- Hasil setelah menggunakan icon

- Jika sudah seperti diatas berarti html kamu sudah terhubung dengan kit code Font Awesome, cara memakainya kamu cari di situ Font Awesome icon-icon yang kamu butuhkan di website kamu.
Di tulis oleh: Blog Writer